Scratch 3.0のプロトタイプを動かしてみました。
次世代Scratchの「3.0」は現在開発中で、そのソースコードはGitHubで公開されており、誰でも自由に入手して自分の端末上で動かすことができます。
コチラ(scratch-vm)が、Scratch 3.0のメインソースとなるGitHubリポジトリのページです。
ちなみに、Scratchを開発している Lifelong Kindergarten GroupのGitHubには、scratch-blocksというレポジトリもあり、こちらはScratchのブロックを作成するライブラリのようです。
Scratch 3.0のソースをインストール
下記コマンドでソースを取得します。
|
1 |
git clone https://github.com/LLK/scratch-vm.git |
するとカレントディレクトリの配下に「scratch-vm」というディレクトリが作成されます。
ディレクトリを移動します。
|
1 |
cd scratch-vm |
npmをインストール
Scratch 3.0を動かすには、Node.jsが必要となります。
まずは、以下のコマンドでNode.jsをインストールします。
|
1 |
brew install node |
そして、Scratch 3.0が使用しているnpmパッケージを以下のコマンドでインストールします。
npmというのは、Node.js用のパッケージマネージャです。
|
1 |
npm install |
少し時間が掛かります。。
起動
以下のコマンドで起動します。
|
1 |
npm start |
そして、ブラウザを起動し、以下のURLにアクセスします。
http://localhost:8073/playground/
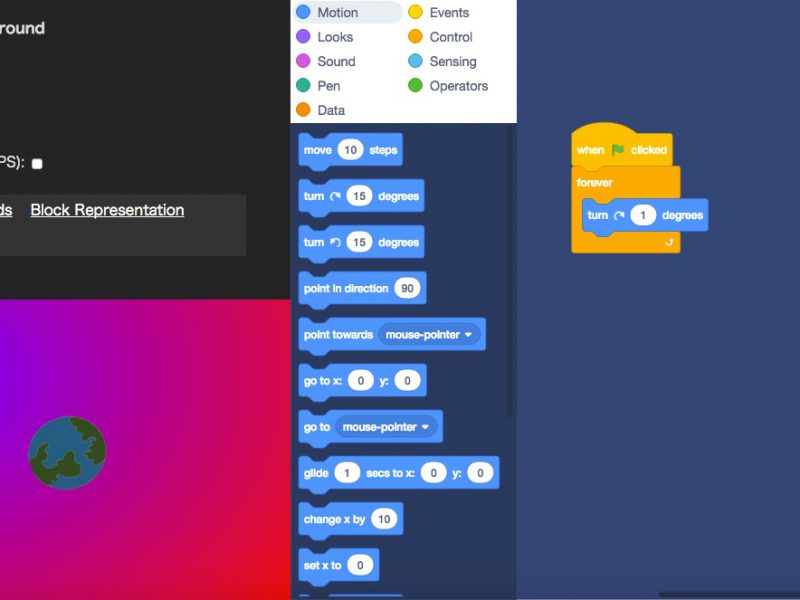
これで Scratch 3.0 を動かすことができます。

発表では、α版のリリースが2017年末ということだったので、本格リリースはまだまだ先ですが、開発段階のScratchを見られるのも今のうちです。