ScratchXの使い方
ScratchXでは、JavaScriptを使ってScratchのブロックを拡張(Extension)することができます。
ScratchXのサイト:http://scratchx.org/#scratch
今回は、そのScratchXを使うための準備をしていみたいと思います。
Extension用のJavaScriptファイルはローカルに保存したものを読み込ませることもできるのですが、GitHubを使う方法が推奨されているようなので、基本的にGitHubを使っていきたいと思います。
crossdomain.xmlの設置
ScratchXがスクリプトを読み込めるよう、crossdomain.xmlというファイルを、xxxxx(ここが自分のGitHubのアカウント名になります).github.ioというリポジトリに設置する必要があります。
crossdomain.xmlファイルの内容は以下の通り
|
1 2 3 4 5 |
<cross-domain-policy xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://www.adobe.com/xml/schemas/PolicyFile.xsd"> <site-control permitted-cross-domain-policies="master-only"/> <allow-access-from domain="scratchx.org" secure="false"/> <allow-access-from domain="llk.github.io"/> </cross-domain-policy> |
このファイルが以下のURLでアクセルできるようになっていればOKです。
https://xxxxx.github.io/crossdomain.xml (xxxxxの部分が自分のGitHubのアカウント名)
JavaScriptファイルの設置
拡張用のJavaScriptファイルを書いたら、これもGitHubで公開します。
リポジトリを作成し、gh-pagesブランチにスクリプトを設置しましょう。
このファイルが以下のURLでアクセルできるようになっていればOKです。
http://xxxxx.github.io/yyyyy(リポジトリ名)/zzzzz.js(スクリプトファイル名)
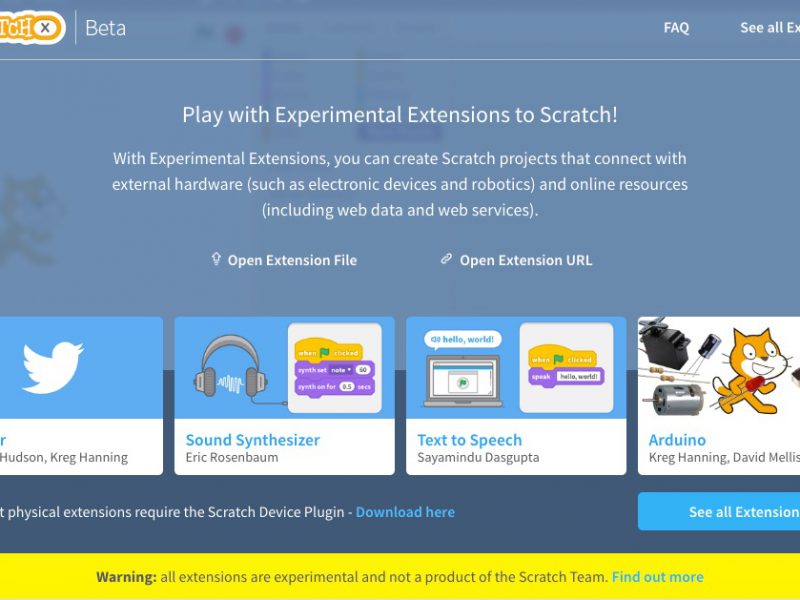
ScratchXでロード
1) ScratchXの作成画面を表示

2) 『その他』カテゴリを開き、Shiftキーを押しながら「Load Experimental Extension」ボタンをクリック

3) 「Open an Extension URL」の入力欄に、先ほどのGitHubのJavaScriptファイルのURLを貼り付けて「Open」をクリック

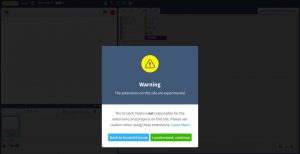
4) 「I understand, continue」をクリックすれば、拡張ブロックが追加されています。(画像例は、自分が作成した「郵便番号から住所情報を取得する拡張ブロッック」です。こちらの解説は、また後日)

これで自分で作成した拡張ブロックをScratchXで使うことができます。
ScratchXの使い方のドキュメントはコチラです。
https://github.com/LLK/scratchx/wiki
では次回は、拡張ブロックを作成するJavaScriptソースの構成を解説します。
ScratchXの使い方(2)